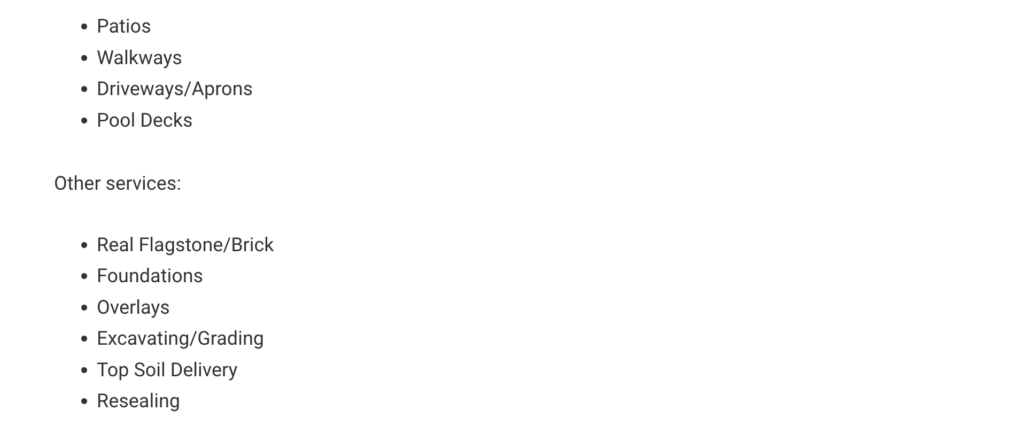
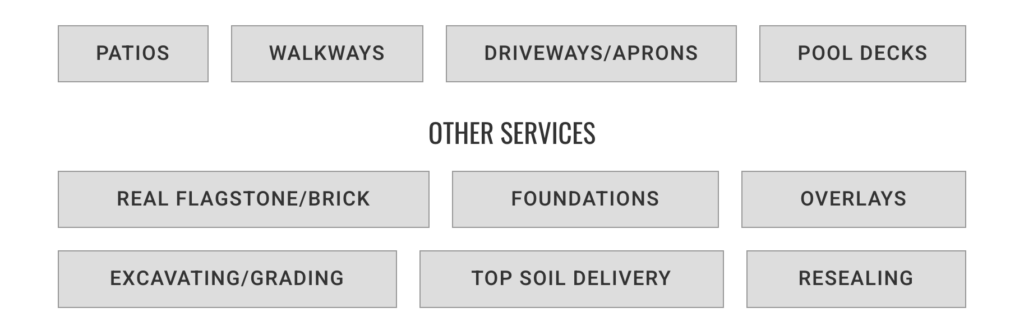
Pretty up boring lists with flexbox using flex-grow.
.grid-list {
display: flex;
flex-flow: row wrap;
gap: 20px;
}
.grid-list li {
background: #dddddd;
padding: 10px;
text-align: center;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 1px;
border: 1px solid #999;
flex-grow: 1;
}
.entry-content ul.grid-list {
padding-left: 0;
}
.entry-content ul.grid-list > li {
list-style-type: none;
}




Leave a Reply